Introduction
Purpose of C# builder
One of the strongest parts of Tutorial Master 3 is its powerful C# API.
If something can be configured the Editor, then it can be configured in C#. A none exhaustive list:
- creating tutorials
- creating stages
- configuring marker pools
- configuring localized text
- spawning markers
- enabling dim overlay
Using C# builder API would allow you to generate completely dynamic and elaborate tutorials on the fly.
Example
The menu sample actually makes use of C# builder for 2 Stages (C#-built Stages and Editor-built Stages can be mixed and matched).
This is a C# code to create a Stage (some code has been amended for brevity):
using WorldTools.TutorialMaster.Core.Builders;
using WorldTools.TutorialMaster.Core.Builders.Effects;
<...>
var stage = new StageBuilder()
// give Stage a name
.SetName("Select items to sell")
// when Player selects all correct items, take them to the next stage
.OnStageEnter(_ =>
{
Inventory.ItemSelected.AddListener(OnItemSelectedForSale);
Inventory.ItemDeselected.AddListener(OnItemDeselectedForSale);
})
.OnStageExit(_ =>
{
Inventory.ItemSelected.RemoveListener(OnItemSelectedForSale);
Inventory.ItemDeselected.RemoveListener(OnItemDeselectedForSale);
})
// highlight player inventory
.AddEnterAction(chainBuilder => chainBuilder
.AddNext<ActionBuilders.AddSpotlightElements>(ab => ab
.AddElement(MenuCanvas, Flag.New("Flag_container_Player"))
)
)
// show a pop-up to guide the Player
.AddEnterAction(chainBuilder => chainBuilder
.AddNext<ActionBuilders.SpawnMarker>(ab => ab
.SetDerivedSettings(new MessageBoxMarkerSettings
{
Text = new LocalizedString("StringTable_UI_Tutorials", "Select_Items_To_Sell_Message"),
})
.SetMarkerPool(m_MessageBoxMarkerPool.Id)
.SetPositionByAnchors(Alignment.Center)
)
)
// spawn Pointers for each item that Player needs to select
.AddEnterActionForEach(itemsToHighlight, (target, builder) => builder
.AddNext<ActionBuilders.SpawnPointerMarker>(ab => ab
.PointAt(PointDirection.Up)
.SetLoopEffects(eb => eb
.AddEffect<EffectBuilders.Float>(feb => feb
.SetOrientation(Orientation.Vertical)
)
)
.SetMarkerPool(m_PointerMarkerPool.Id)
.SetPositionByCanvasTransformTarget(MenuCanvas, target, Alignment.Bottom))
)
// build the Stage instance object
.Build();
<...>
// add the new Stage
var tutorial = m_TutorialMasterManager.Tutorials[0];
tutorial.Stages.Add(stage);
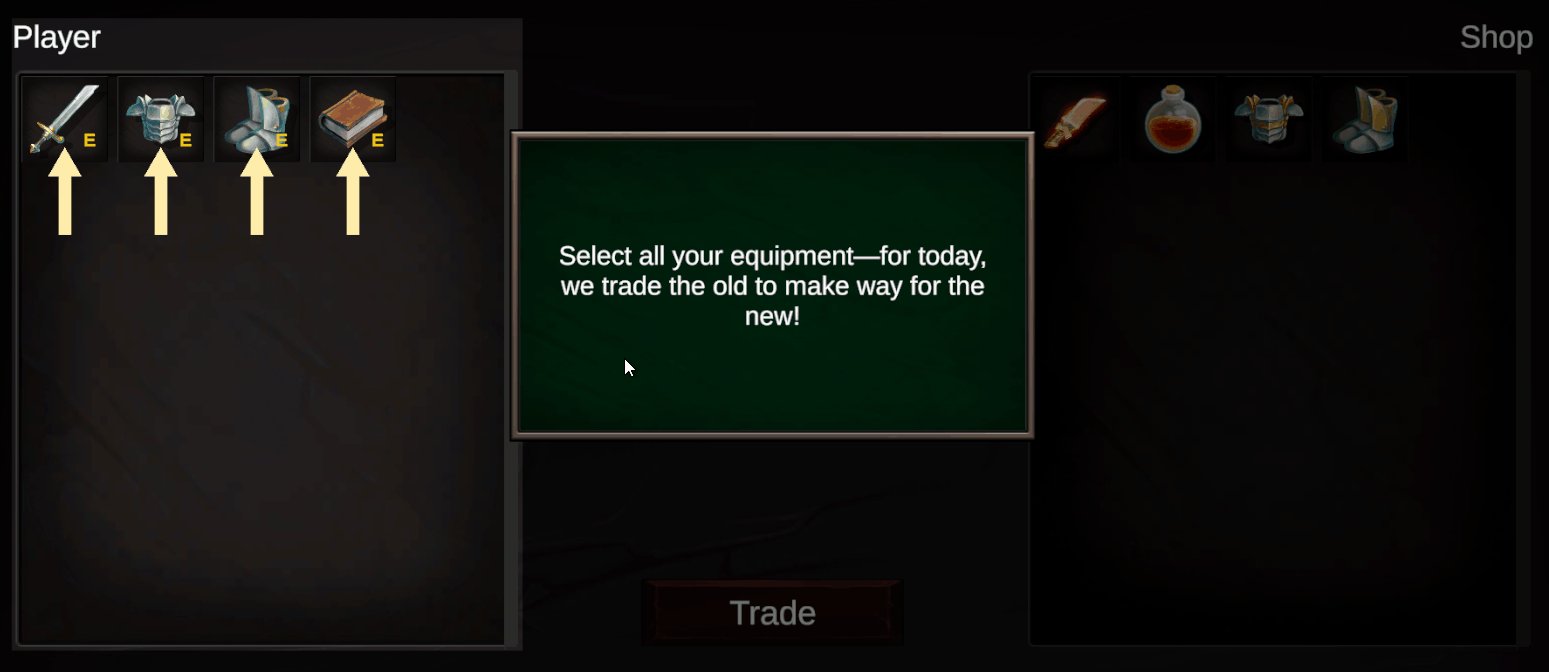
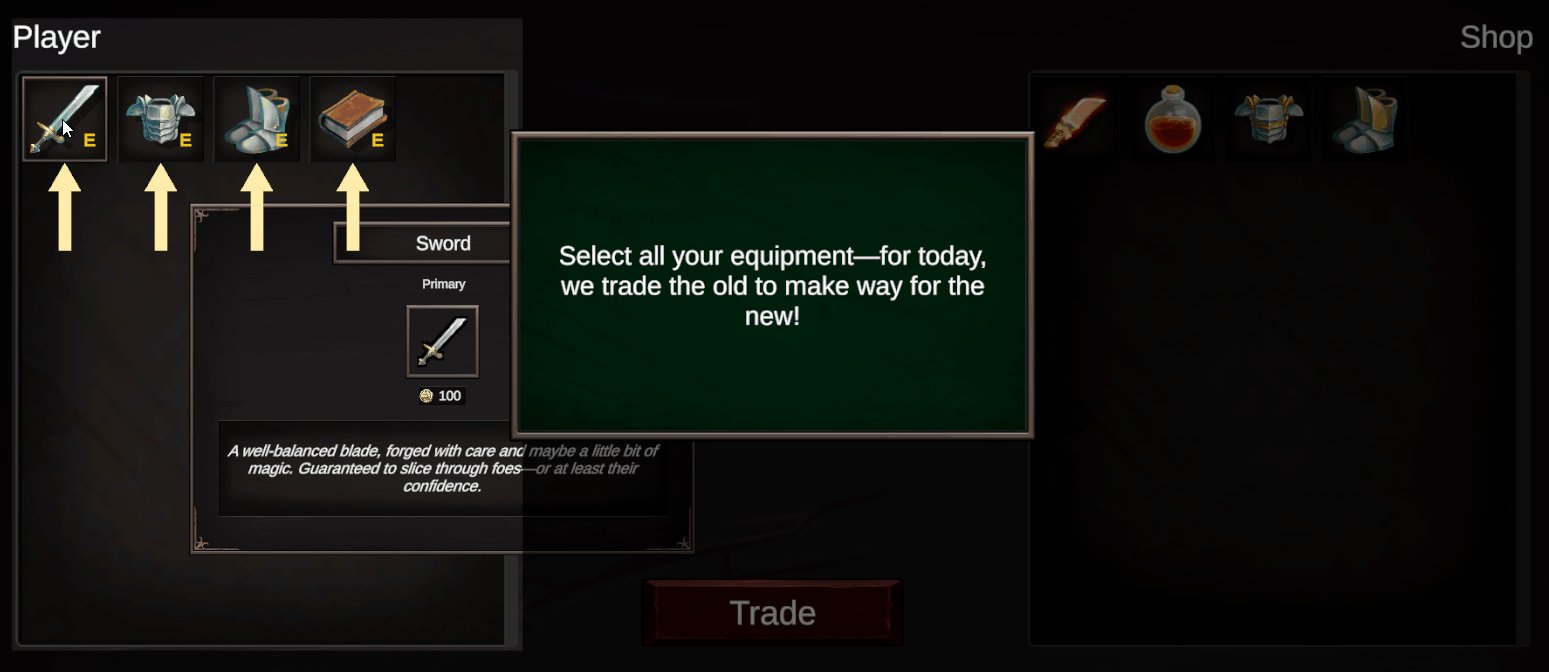
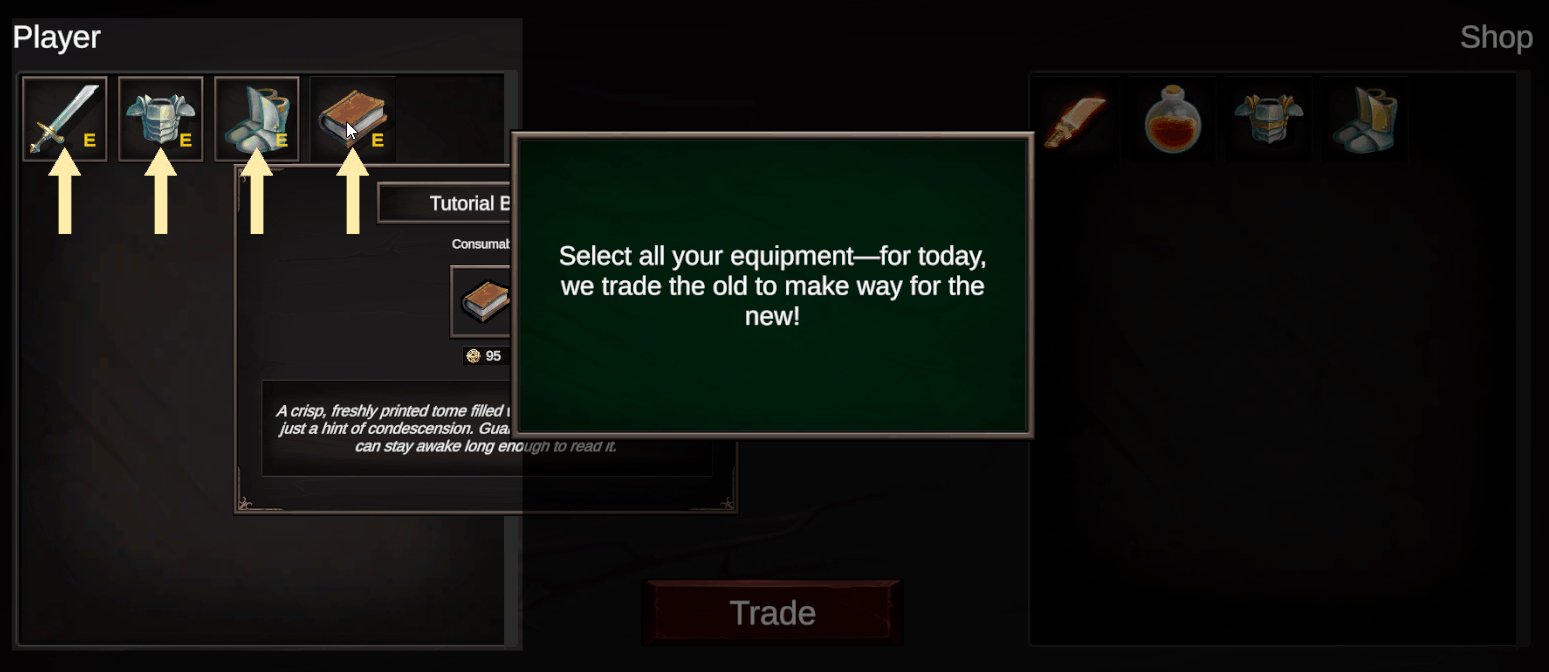
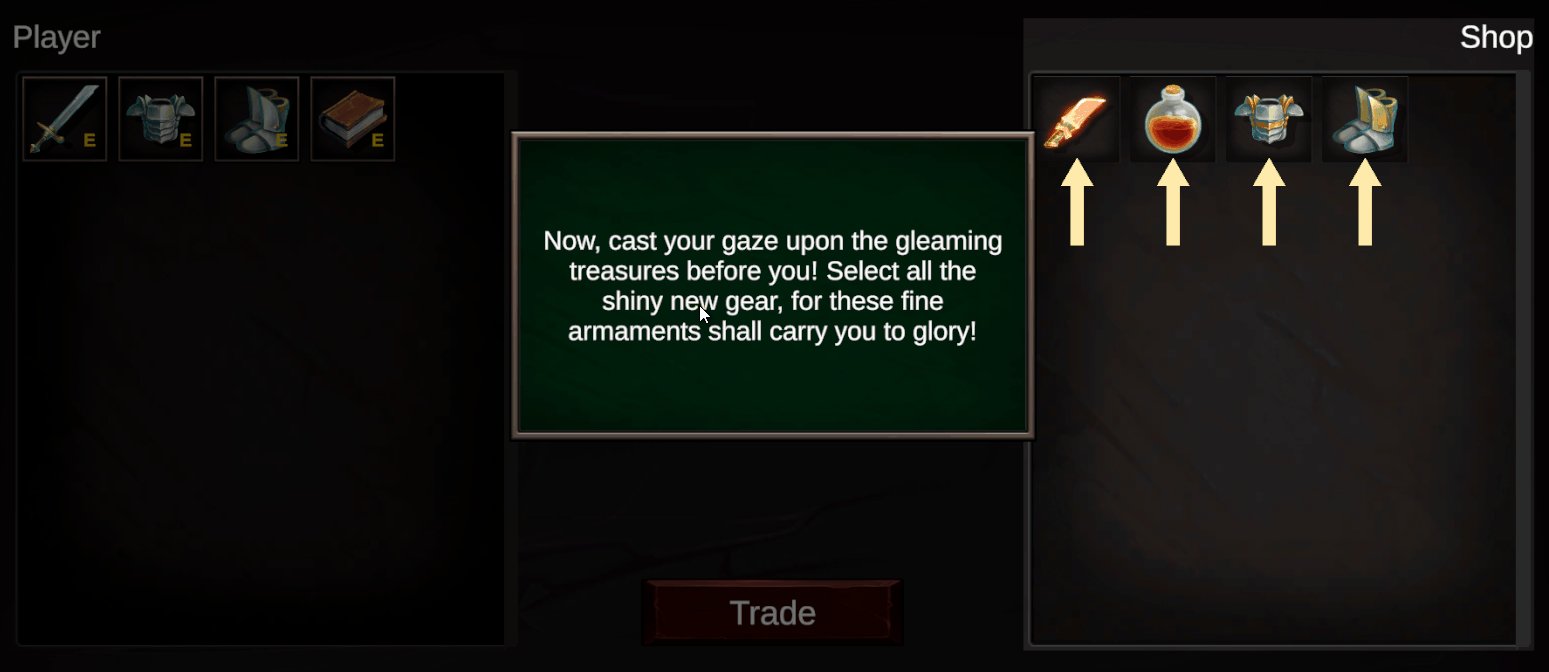
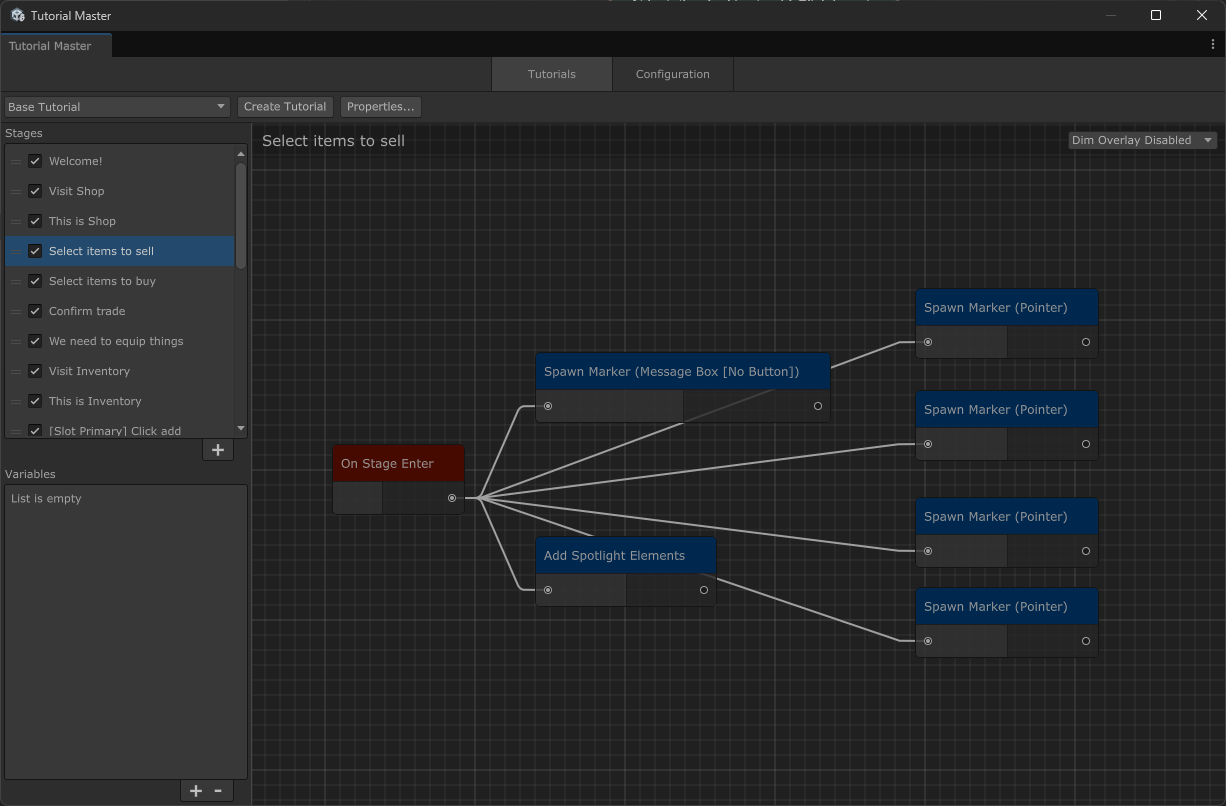
This is how generated Stage looks like at runtime:

Final result: