Setting Up
Setting up Tutorial Master
- Create an empty game object and name it whatever you like (e.g. “Tutorial Master Manager”). Alternatively, go to Window > Tutorial Master > Generate a Tutorial Master GameObject
- Then, add a “Tutorial Master” Component to it the empty GameObject
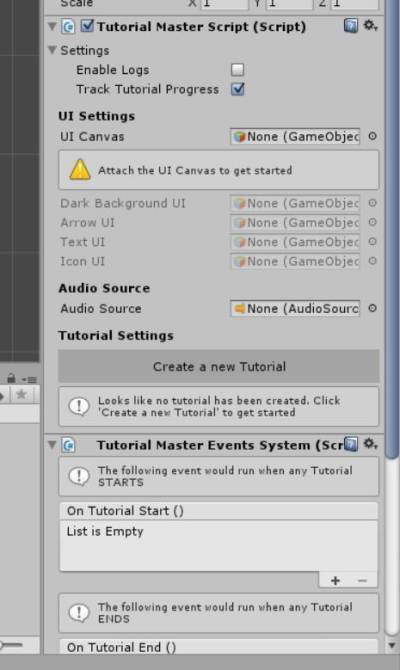
- You'll see a custom inspector - the heart of Tutorial Master

Setting up UI Components
- Attach the Canvas to the UI Canvas field
- You can now add necessary UI components. You may have also noticed that a “Generate Missing Components” button has appeared. Press it and you'll see that missing components have filled up.

- Reposition the Dark Background UI to fit the whole Canvas. We must make sure it fills the whole screen. When done, disable it
- Move the Arrow UI away and disable it - nothing needs to be done to it. Feel free to change the sprite to your own or change colours (make sure that the arrow faces right)
- Position Icon UI and Text UI wherever you want to. It will be used to show instructions to our player. Disable them as well.
Now, with our UI configured, it's time to tweak Tutorial Master!