Creating Custom Markers
If the built-in Markers don't meet your specific requirements, you can create your own Marker from scratch.
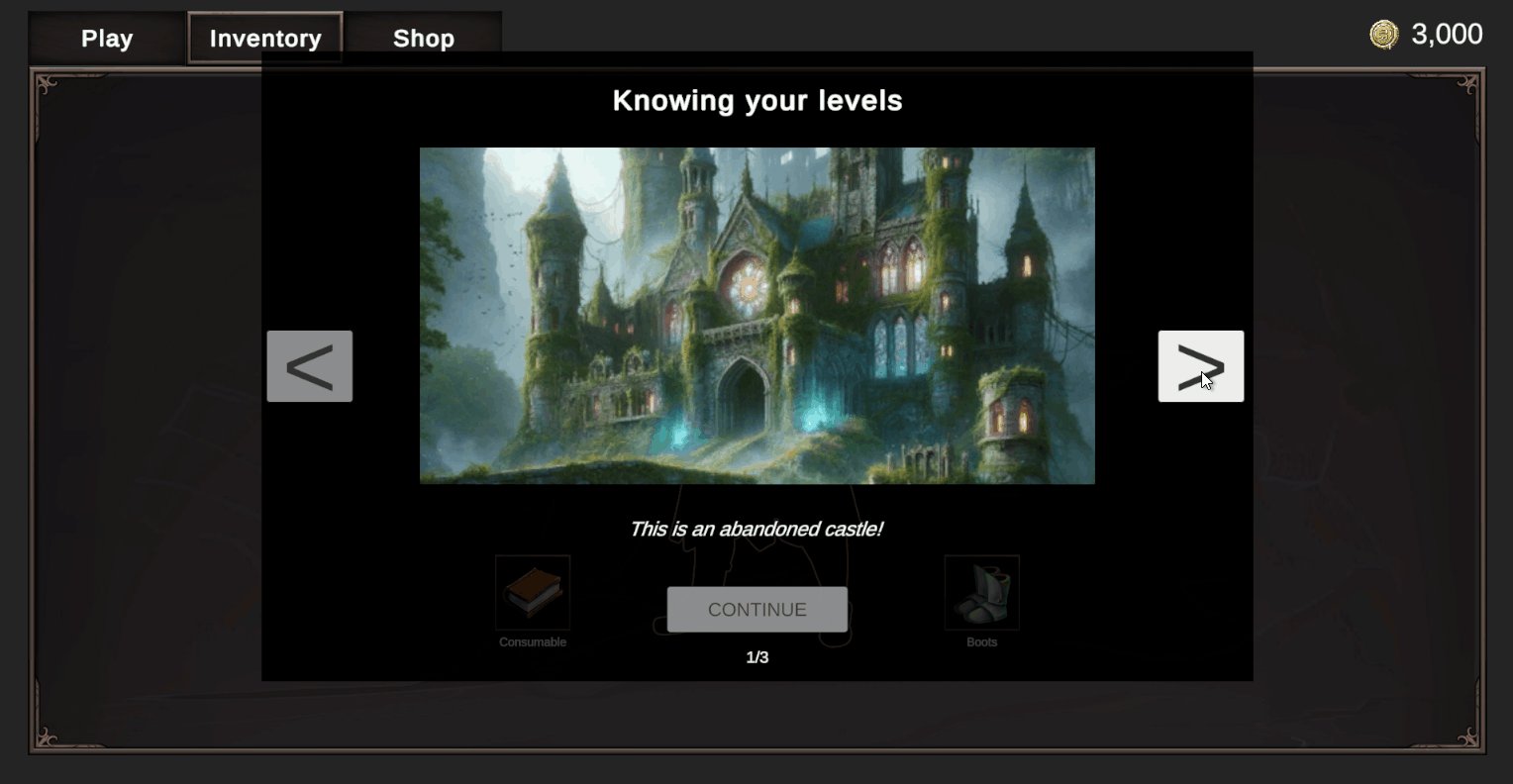
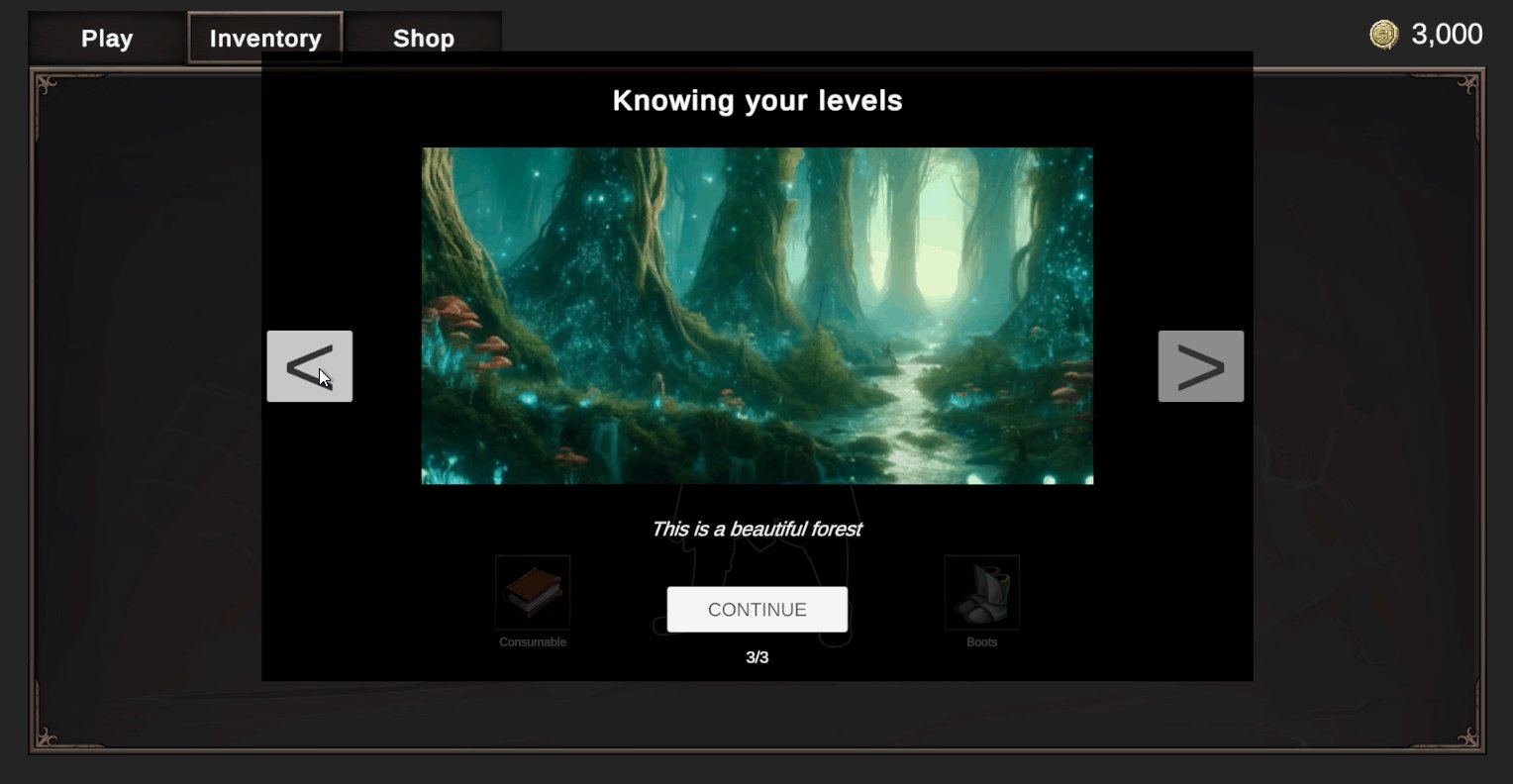
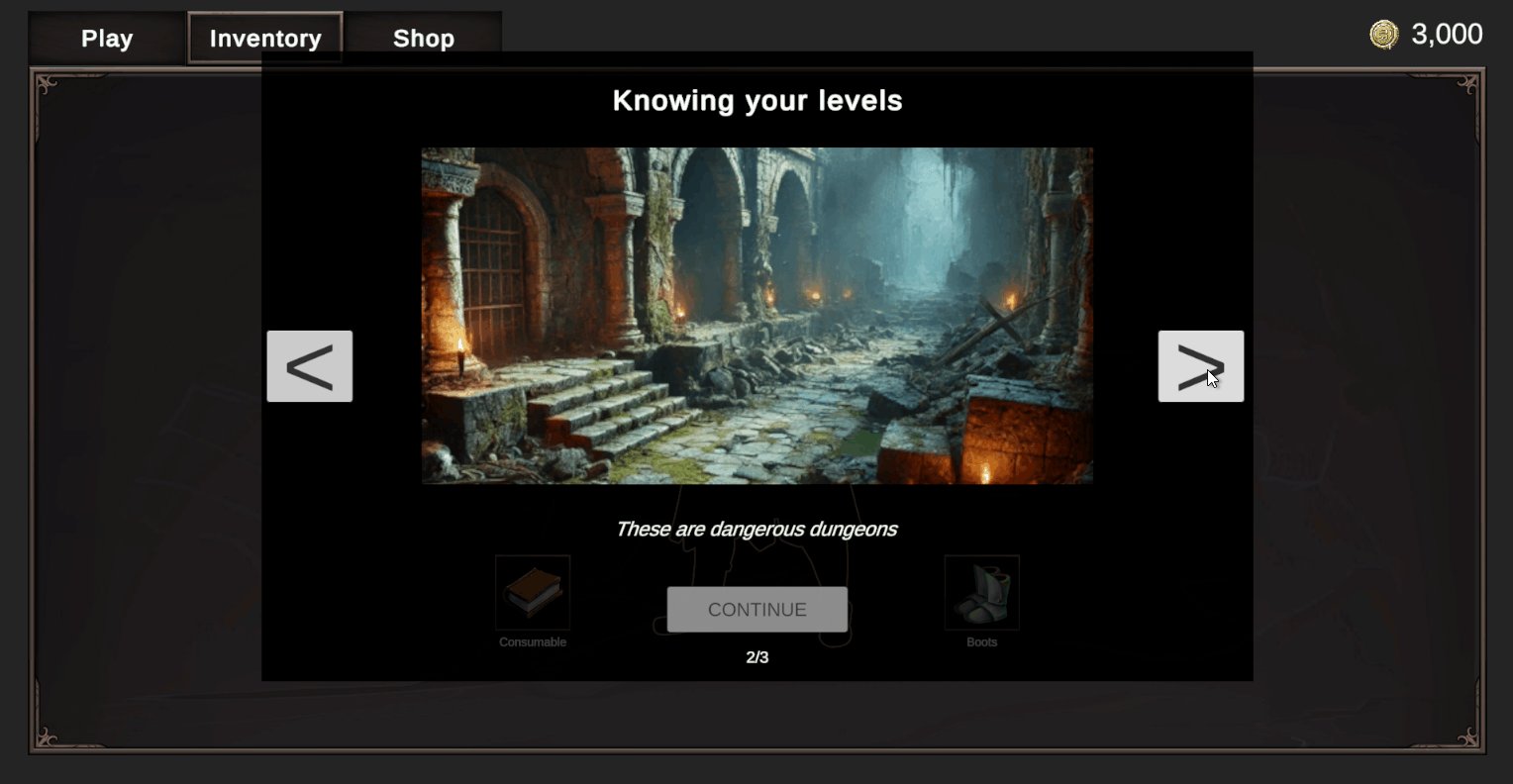
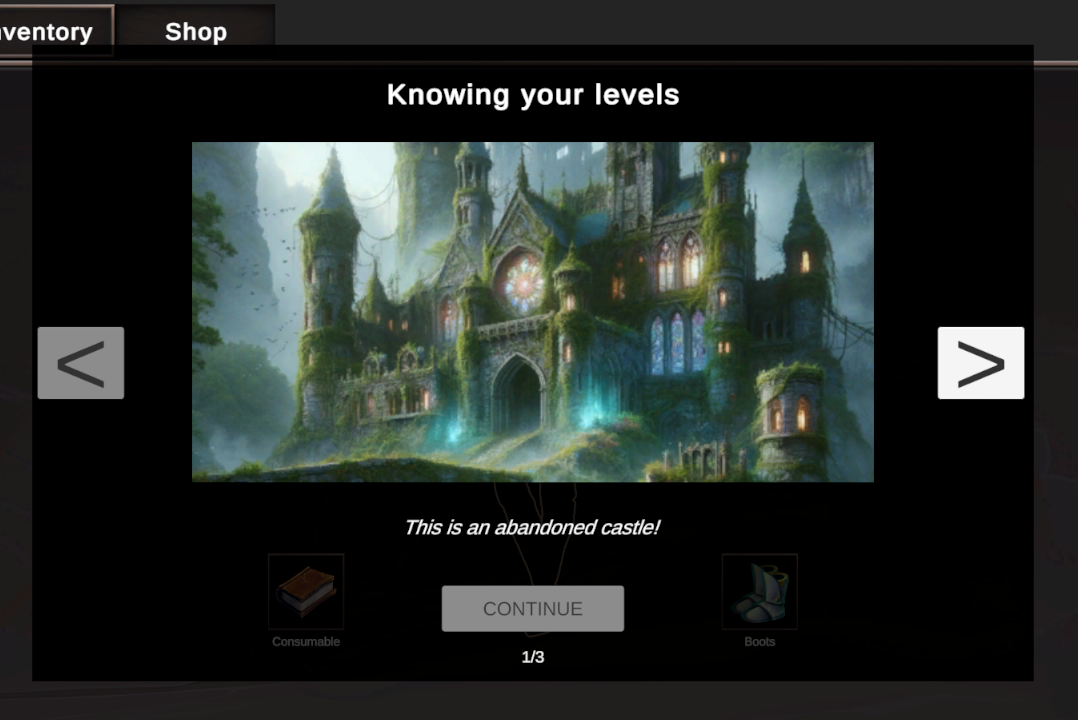
In this guide, we'll create a Marker that displays a series of images with corresponding text underneath and a button that appears at the end. The Marker will also support localized text and images.

Adding C# Scripts
1. Create Settings Class
First, create a new C# script that derives from DerivedMarkerSettings. This class will store your Marker's custom settings. Any Unity-serializable property is supported.
using System;
using System.Collections.Generic;
using UnityEngine;
using WorldTools.TutorialMaster.Core.Data.Localization;
using WorldTools.TutorialMaster.Core.Data.Markers;
[Serializable]
public class Slide
{
[SerializeField]
public SpriteResource Image;
[SerializeField]
public StringResource Text;
}
public class CarouselBoxSettings : DerivedMarkerSettings
{
[SerializeField]
public List<Slide> Slides = new();
[SerializeField]
public StringResource HeaderText = new();
}
Instead of using String and Sprite to store data, we're using StringResource and SpriteResource. These support localized text/assets and also work even if you don't have the Unity Localization package installed. It's recommended to use these types if you intend to add localization at some point in the future.
Additionally, they integrate well with Tutorial Master features (for example, you can inject Tutorial Master variables into Unity Localization's smart strings).
You can learn more about localization support here.
2. Create Marker Behavior Class
Next, create another C# script that derives from Marker<>. This class will define your Marker's behavior.
using System.Collections;
using TMPro;
using UnityEngine.UI;
using WorldTools.TutorialMaster.Core.Components;
using WorldTools.TutorialMaster.Core.Data;
public class CarouselBox : Marker<CarouselBoxSettings>
{
protected override IEnumerator OnApply(IStageContext context)
{
// set Image, Text etc. from `DerivedSettings` field
yield break;
}
protected override void OnReset(IStageContext context)
{
// reset any intermediate data that this Marker may have
}
}
Complete implementation of the CarouselBox component
using System;
using System.Collections;
using TMPro;
using UnityEngine;
using UnityEngine.Localization;
using UnityEngine.Localization.Settings;
using UnityEngine.UI;
using WorldTools.TutorialMaster.Core.Components;
using WorldTools.TutorialMaster.Core.Data;
public class CarouselBox : Marker<CarouselBoxSettings>
{
[NonSerialized]
private int m_CurrentSlide = 0;
[Header("Slide")]
public Image Image;
public TMP_Text Body;
[Header("Buttons")]
public Button ButtonConfirm;
public Button ButtonNextSlide;
public Button ButtonPrevSlide;
[Header("Text")]
public TMP_Text Header;
public TMP_Text SlideCountText;
private bool HasNextSlide => m_CurrentSlide + 1 < (DerivedSettings?.Slides.Count ?? 0);
private bool HasPrevSlide => m_CurrentSlide - 1 >= 0;
private void Start()
{
ButtonNextSlide.onClick.AddListener(NextSlide);
ButtonPrevSlide.onClick.AddListener(PrevSlide);
ButtonConfirm.onClick.AddListener(GoToNextStage);
}
private void OnDestroy()
{
ButtonNextSlide.onClick.RemoveListener(NextSlide);
ButtonPrevSlide.onClick.RemoveListener(PrevSlide);
ButtonConfirm.onClick.RemoveListener(GoToNextStage);
}
private void NextSlide()
{
if (!HasNextSlide)
{
return;
}
m_CurrentSlide += 1;
SetSlide(DerivedSettings.Slides[m_CurrentSlide]);
}
private void PrevSlide()
{
if (!HasPrevSlide)
{
return;
}
m_CurrentSlide -= 1;
SetSlide(DerivedSettings.Slides[m_CurrentSlide]);
}
private void SetSlide(Slide slide)
{
Image.sprite = slide.Image.GetValue();
Body.text = slide.Text.GetValue(Context);
SlideCountText.text = $"{m_CurrentSlide + 1}/{DerivedSettings.Slides.Count}";
ToggleButtonInteractivity();
}
private void ToggleButtonInteractivity()
{
ButtonNextSlide.interactable = HasNextSlide;
ButtonPrevSlide.interactable = HasPrevSlide;
ButtonConfirm.interactable = !HasNextSlide;
}
private void GoToNextStage()
{
Context?.NextStage();
}
private void OnLocaleChange(Locale _)
{
Header.text = DerivedSettings.HeaderText.GetValue(Context);
SetSlide(DerivedSettings.Slides[m_CurrentSlide]);
}
protected override IEnumerator OnApply(IStageContext context)
{
Header.text = DerivedSettings.HeaderText.GetValue(context);
SetSlide(DerivedSettings.Slides[m_CurrentSlide]);
LocalizationSettings.SelectedLocaleChanged += OnLocaleChange;
yield break;
}
protected override void OnReset(IStageContext context)
{
m_CurrentSlide = 0;
LocalizationSettings.SelectedLocaleChanged -= OnLocaleChange;
}
}
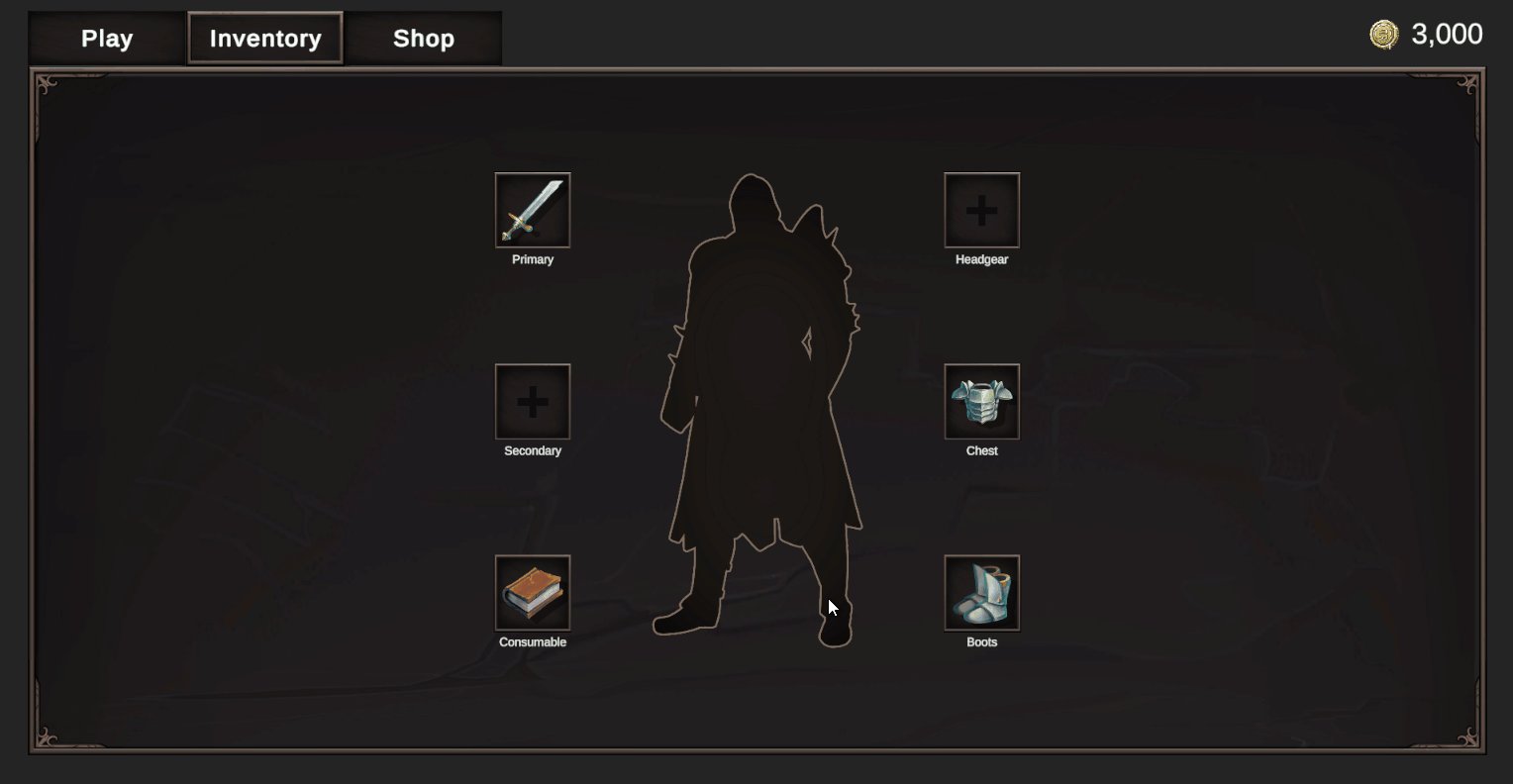
Creating the Prefab
All Marker components must be defined at the root of your GameObject hierarchy.
-
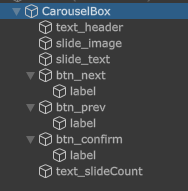
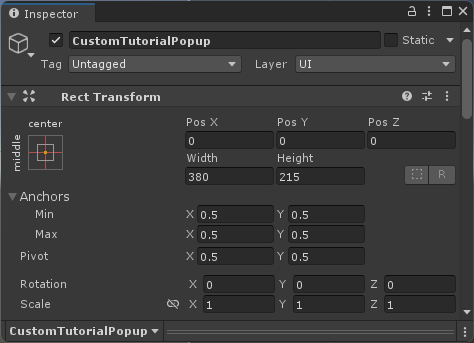
Create a UI and arrange it as intended. Below is the typical setup for a custom Marker:

Anchors must be centered. The dimensions of the UI do not matter.

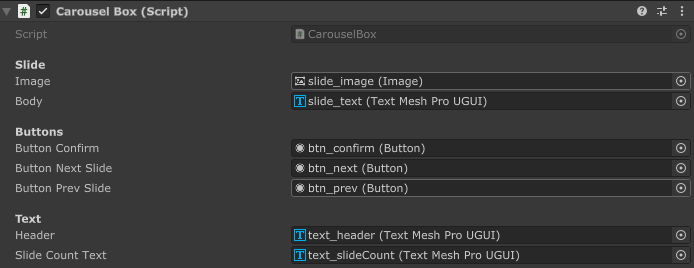
- Add your newly created
CarouselBoxcomponent at the root GameObject. Assign all necessary component references.

- Create a prefab from your GameObject. Once created, you'll need to register the Marker. Follow this guide to learn how to do that.
Testing Your Custom Marker
-
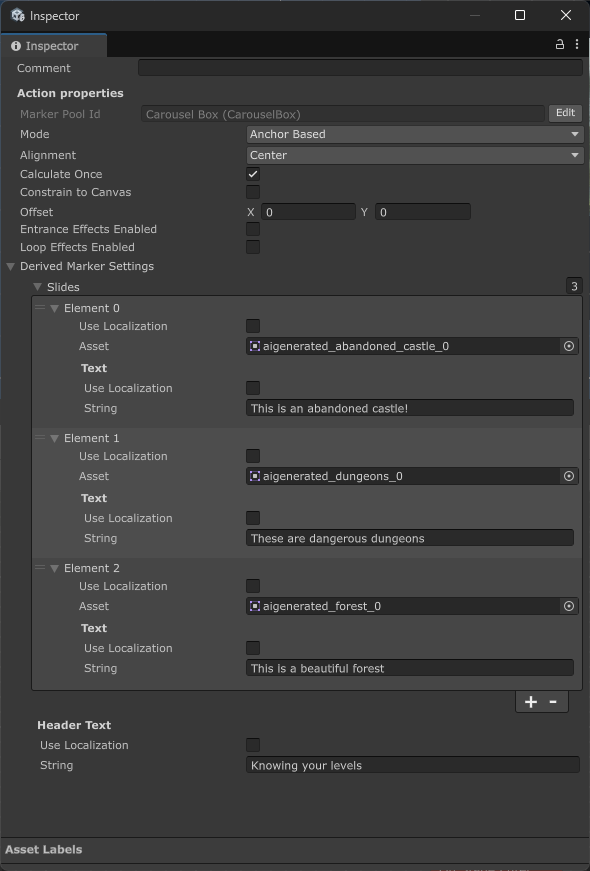
Add a Spawn Marker action in your tutorial, and select your newly created Marker Pool. You should be able to modify the Marker settings as needed.

-
Run your tutorial and test your newly created Marker!