Introduction

Modules in Tutorial Master are what makes tutorials interactive. They're separate UI Elements that act as guides for the player, showing necessary information to players or act as means of proceeding to next stage of the tutorial.
Buttons
| Description | |
|---|---|
| Enables or disables this Module. If disabled, this Module will not be activated for this stage. | |
| Duplicates the current Module. | |
| Deletes this Module. |
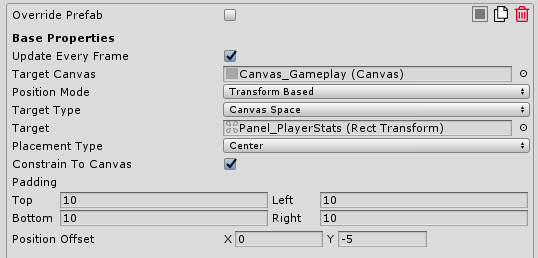
Override Prefab
If set to true, this module will use a different module prefab. Use this setting if you want to use a unique Module GameObject.
GameObject
GameObject that will be used instead of the one from Module Pool.
Update Every Frame
If true, this Module will keep updating on every LateUpdate() call. Use this function to a minimum as it will put a strain on low-end devices.
Target Canvas
Specifies in which Canvas should this Module will appear inside of.
Position Mode
| Type | Description |
|---|---|
| Canvas Space | Transform Target is a UI Element and resides within a Target Canvas. |
| World Space | Transform Target is a GameObject |
Position
Specifies the position of the Module if the Position Mode is set to “Manual”. Position given will modify the anchored position of the Module. E.g. position of (0,0) will set the Module to be in the centre of the Canvas.
Target Type
Specifies the location of the transform based target.
| Type | Description |
|---|---|
| Canvas Space | Transform Target is a UI Element and resides within a Target Canvas. |
| World Space | Transform Target is a GameObject |
Target
A transform that will be targeted by a Module.
Placement Type
Specifies where the Module will appear in a relation of a UI Transform Target. It takes the size of both the Module and the UI Element into an account when calculating the position which is why it's important for Modules to have a more precise sizing.
| Type | Description |
|---|---|
| Center | Module will appear exactly where UI Target is |
| Top | Module will appear above the UI Target |
| Bottom | Module will appear below the UI Target |
| Left | Module will appear on the left side of the UI Target |
| Right | Module will appear on the right side of the UI Target |
| Top Left | Module will appear on the top left side of the UI Target |
| Top Right | Module will appear on the top right side of the UI Target |
| Bottom Left | Module will appear on the bottom left side of the UI Target |
| Bottom Right | Module will appear on the bottom right side of the UI Target |
Constrain To Canvas
If set to true, the Module will not leave the Canvas it's inside of. It's a recommended setting when dealing with World Space transform targets that are not always in the view of the camera.
Padding
Specifies the padding of the constraint. The higher the values, the smaller space the Module can navigate around.
In the image below, this is how canvas constrain area would look like without any padding values applied. (The dark border is the Canvas, the red border represents constrain padding).
And this is how the constrain area would look like if TOP, BOTTOM, LEFT, RIGHT padding set to 50.
You can also set padding to be negative to achieve the opposing effect, increasing the constrain area.
Position Offset
Additional offset to the module position. Useful for making final adjustments to the Module position.